Building a creative mentorship experience
What I worked on
- User research
- Strategy & roadmap
- Design, development of first digital product
- Branding
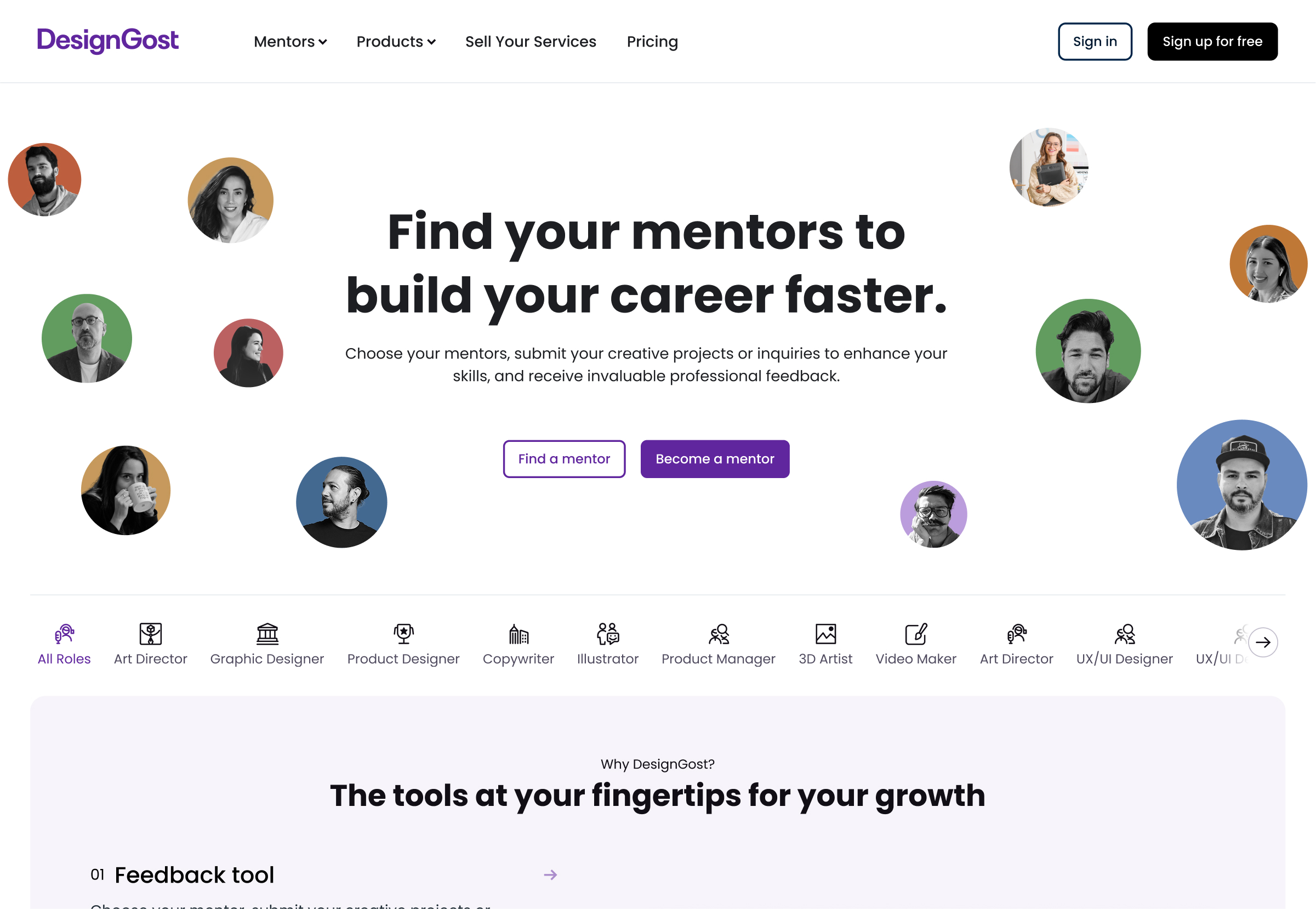
- Website design
Overview
DesignGost is a free mentoring platform for Turkish-speaking creatives that helps young people shape their future. As the owner, I led the entire process, including user research, defining the digital strategy and roadmap, designing the website, developing the first digital product, and creating the brand identity.
We built a cross-platform community for creative professionals and designers, offering essential tools like a robust feedback tool and direct messaging for mentorship. These tools empower mentees to share their designs and student projects and receive valuable feedback from experienced mentors, such as Creative Directors, Art Directors, Senior Designers, Managers, and Senior Creatives.
Key takeaways
- Defining a vision for the product
- Identifying opportunities
- Data-driven decision-making
- Building web and mobile experience
- A unifying design system
- Branding and animations
01.
Defining a vision for the product
Bring DesignGost
into life
My first responsibility was to create a cohesive and inclusive vision and strategy. I spent several months conducting research, brainstorming, and tackling challenges to shape this vision.


02.
Identifying opportunities
Examined audiences
Young creatives face difficulty in connecting with top-tier creatives to showcase their work and receive insightful feedback.
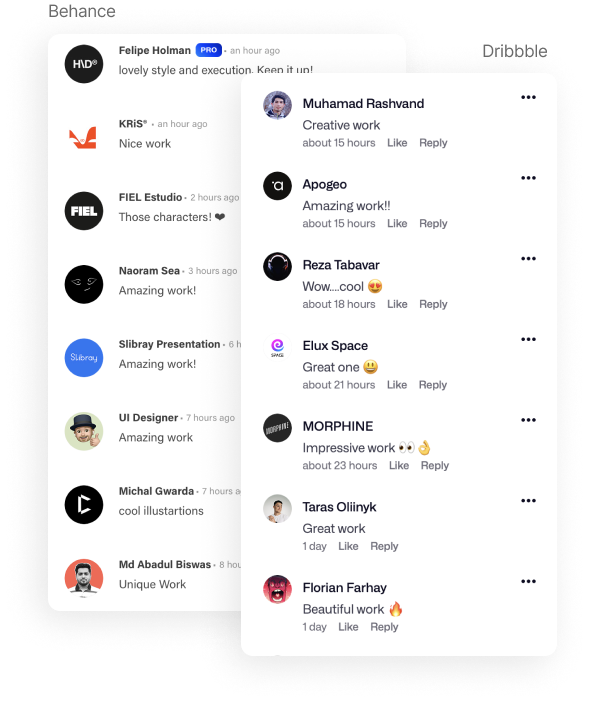
Platforms such as Behance, Dribbble, and ADPlist often lacked in-depth and insigthful feedback on design & creative projects.
Since the mentoring and project showcase sectors are already crowded, I wanted to look into what was working well and what could be improved.
Competitive audit & the gap
The competition lacks in-depth and constructive feedback culture on design and creative projects.

03.
Data-driven decision-making
Analyzing the data
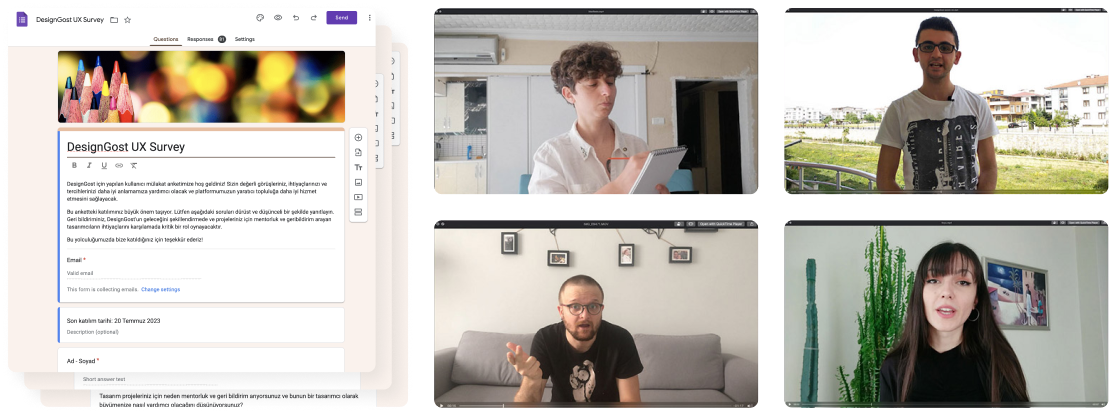
To understand our users' emotions, thoughts, and behaviors to develop user-centered features, we employed UX methods including semi-structured video interviews and open-ended questions for qualitative user research.
81
young creatives
95+
data points
4
main insights
3
different flows

04.
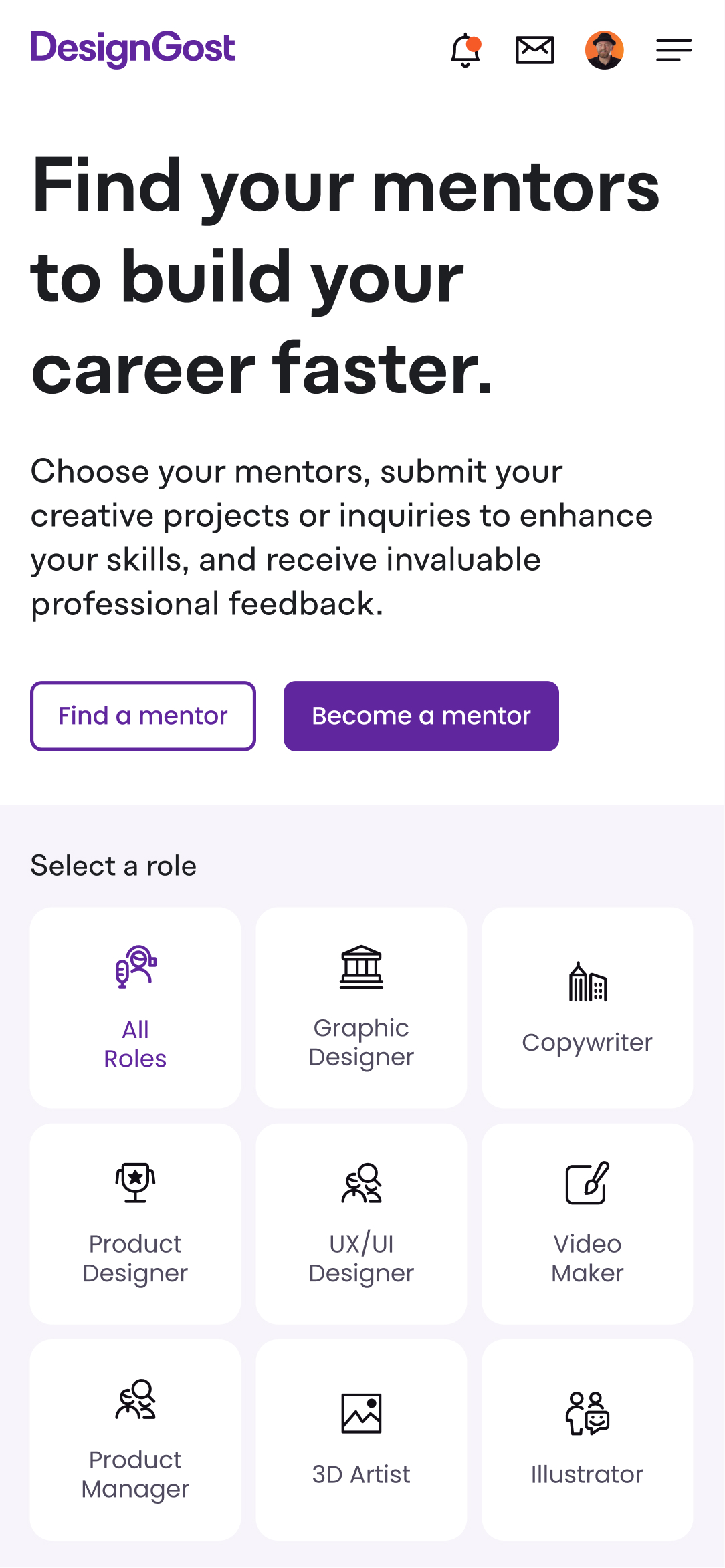
Building web and mobile experience
From idea to execution
Once we had identified effective solutions to the challenges, I created a new, detailed vision for the user journey. By developing thorough prototypes, I ensured the entire team was aligned on a plan that delivered a streamlined and accessible experience.
Outcomes
3X
Growth in 2 years
850+
Mentors in 1 year
900+
Projects(By now)
40+
Weekly new users
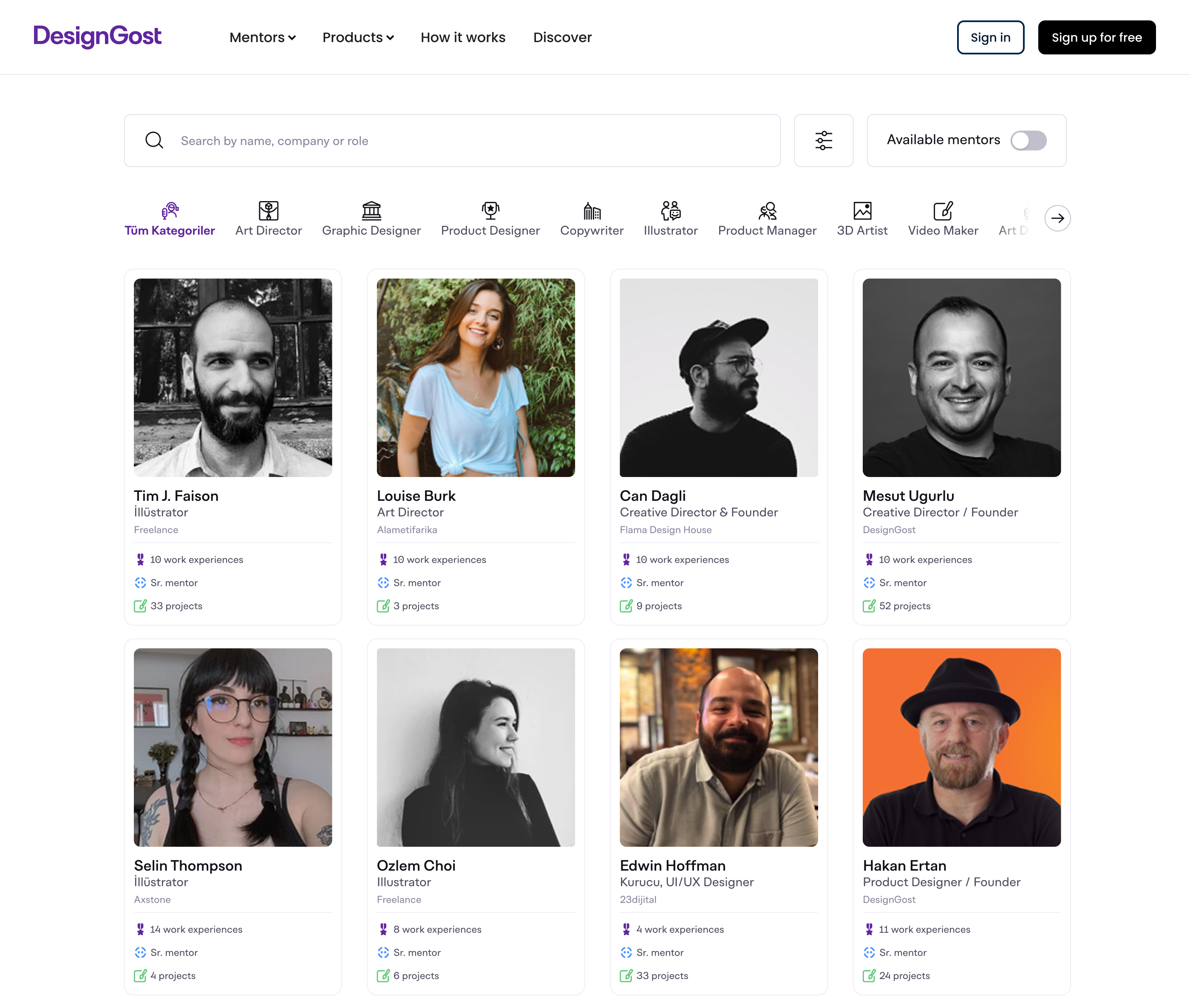
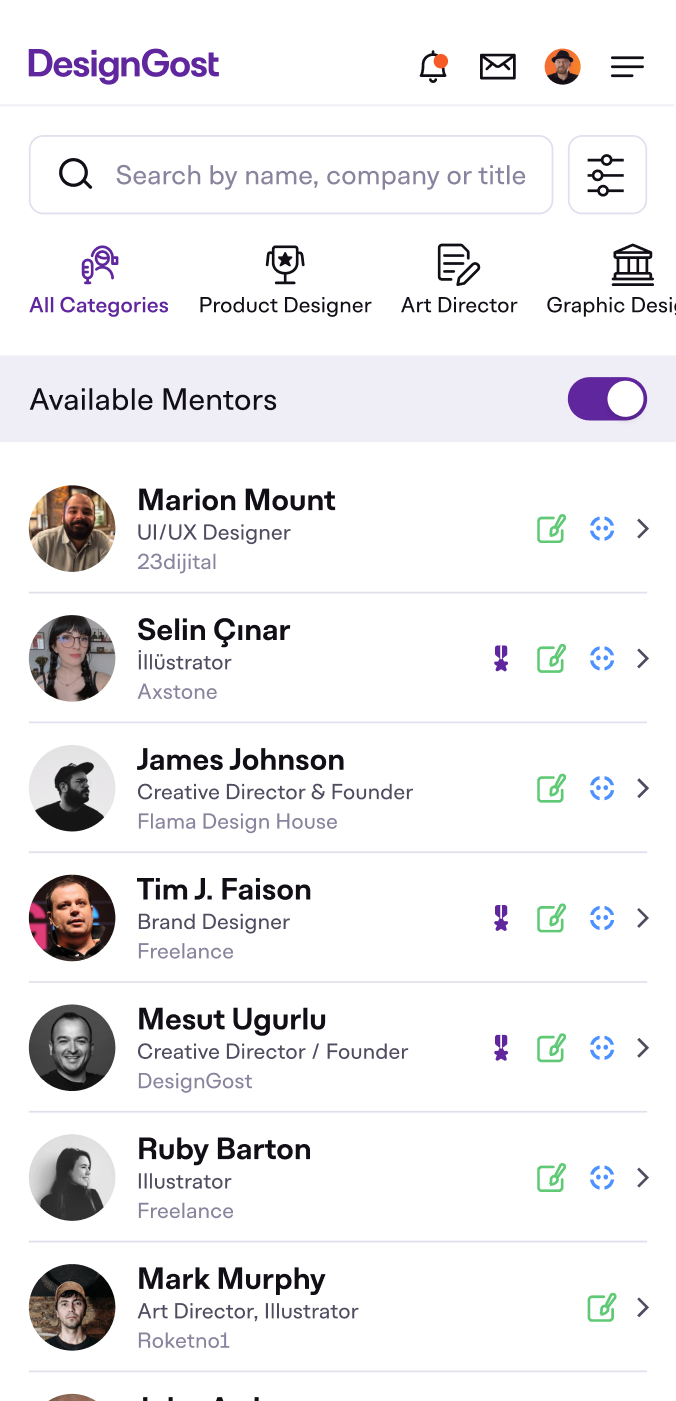
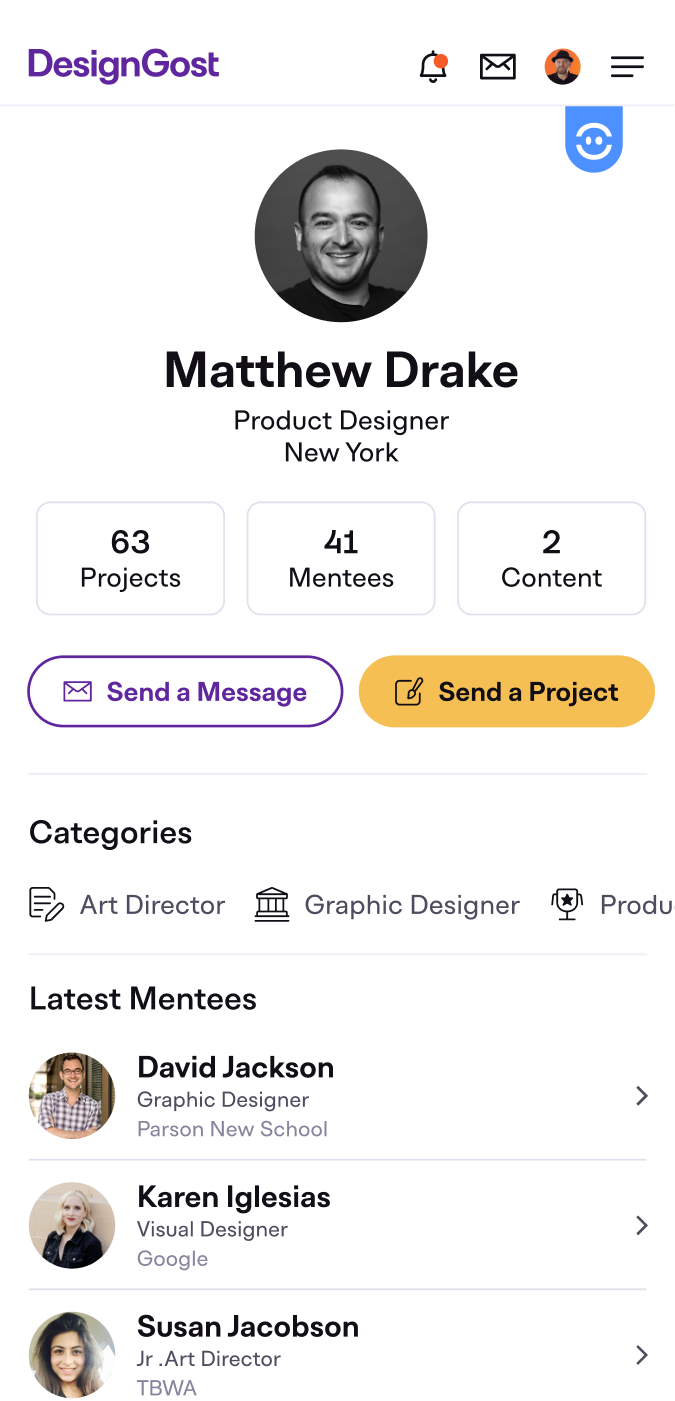
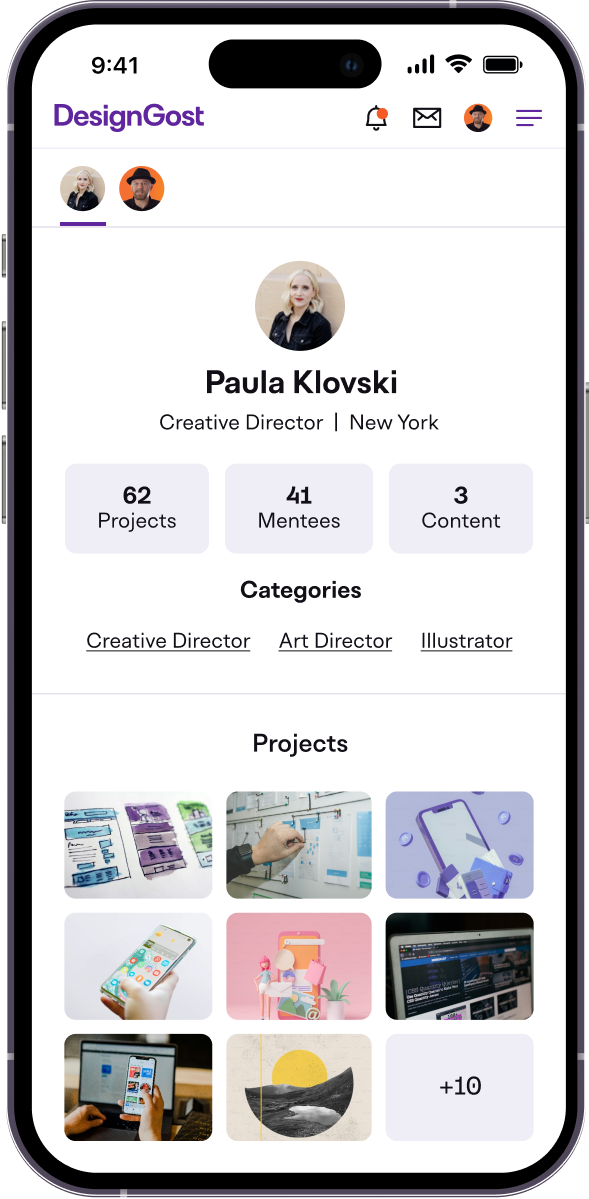
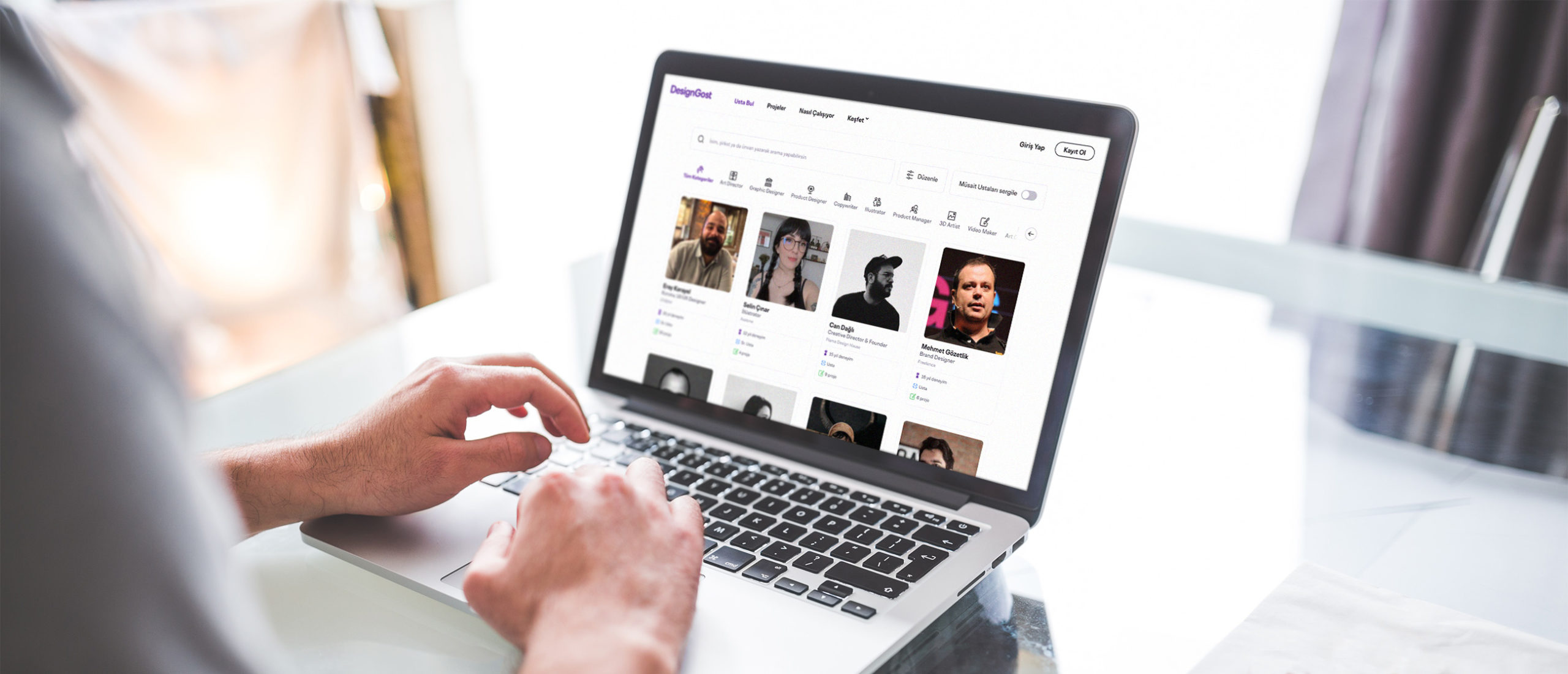
Streamlined mentor discovery
Based on user research, I simplified the mentor search process by focusing on intuitive navigation. This makes it easier for users to browse and connect with mentors, providing a smoother and more accessible experience.



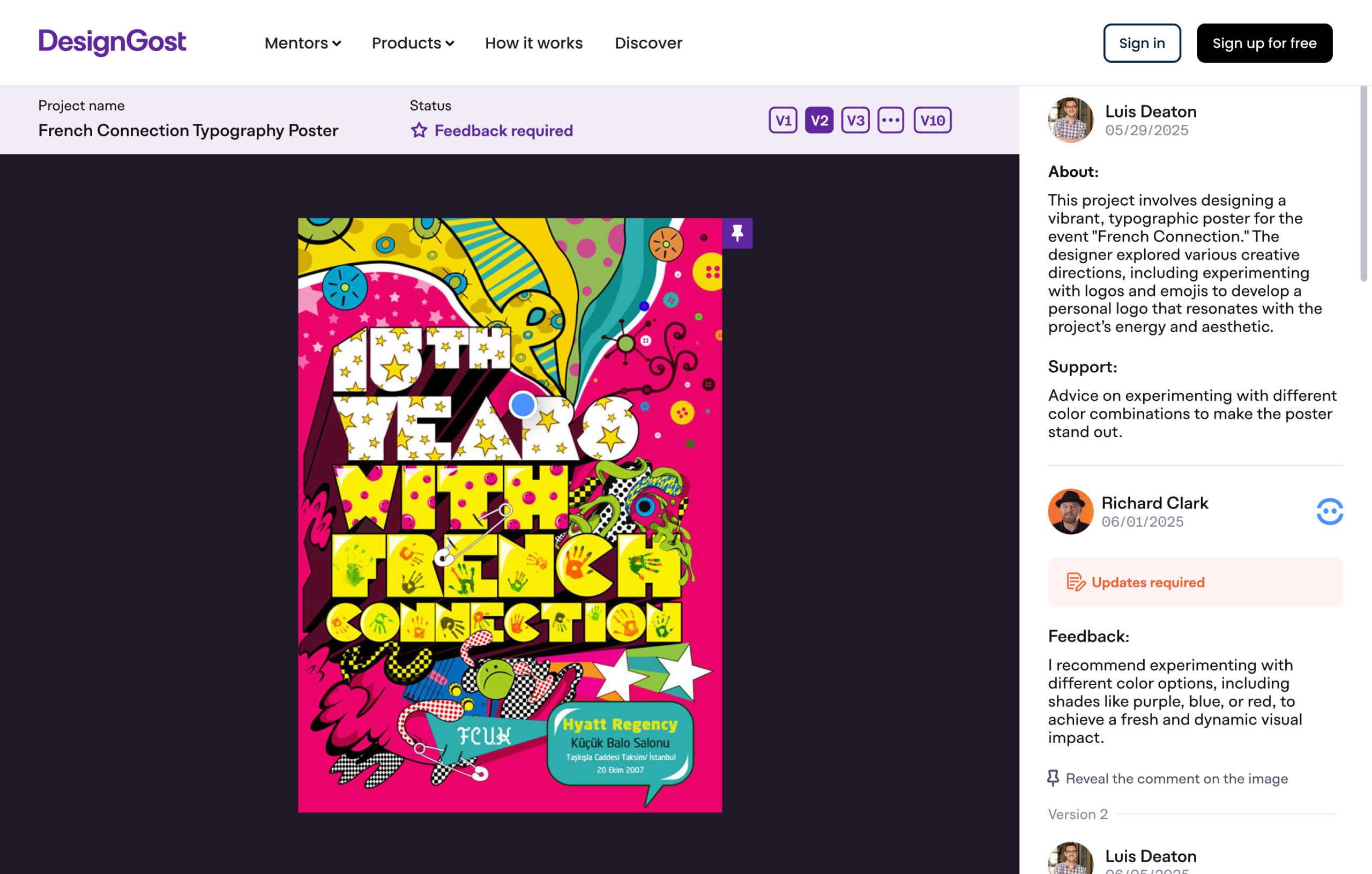
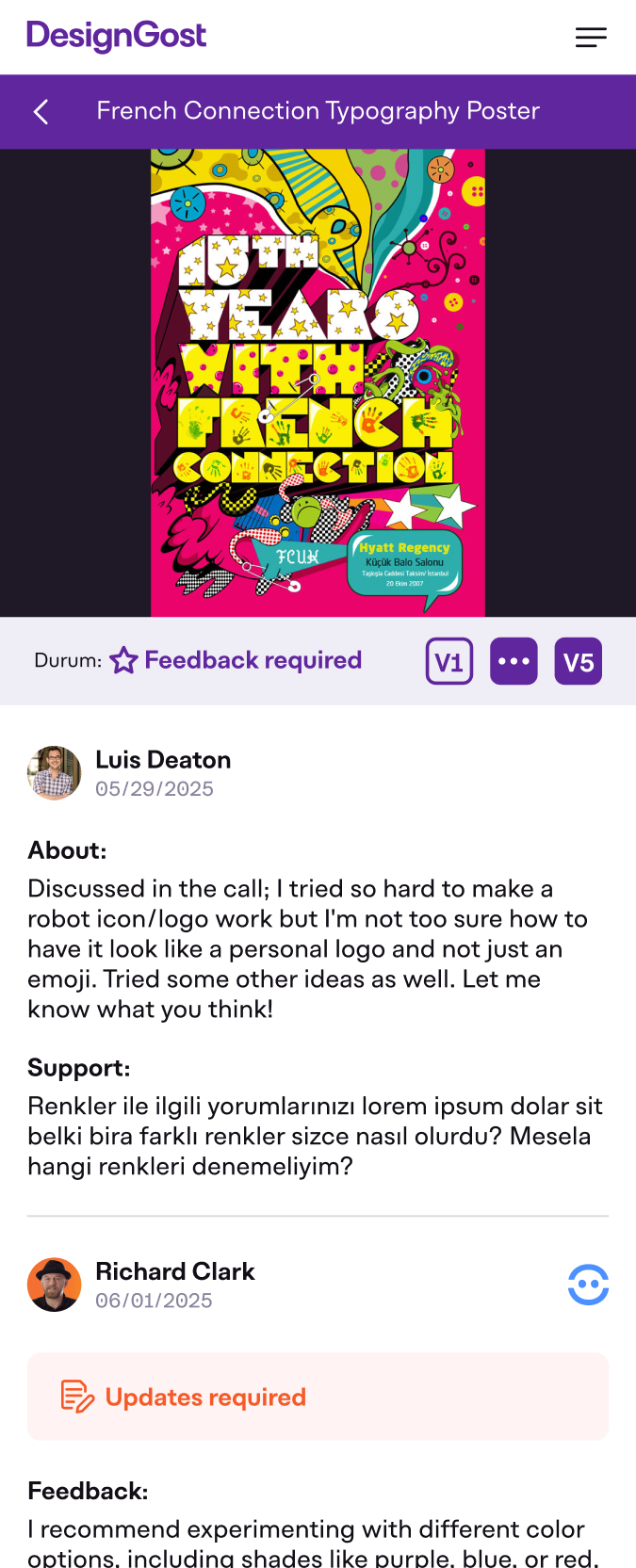
Robust feedback tool
Built an interactive feedback tool for easy collaboration between designers and mentors. It enables fast, visual feedback directly in the browser through a point-and-click annotation tool or messages, making it simple to refine ideas.


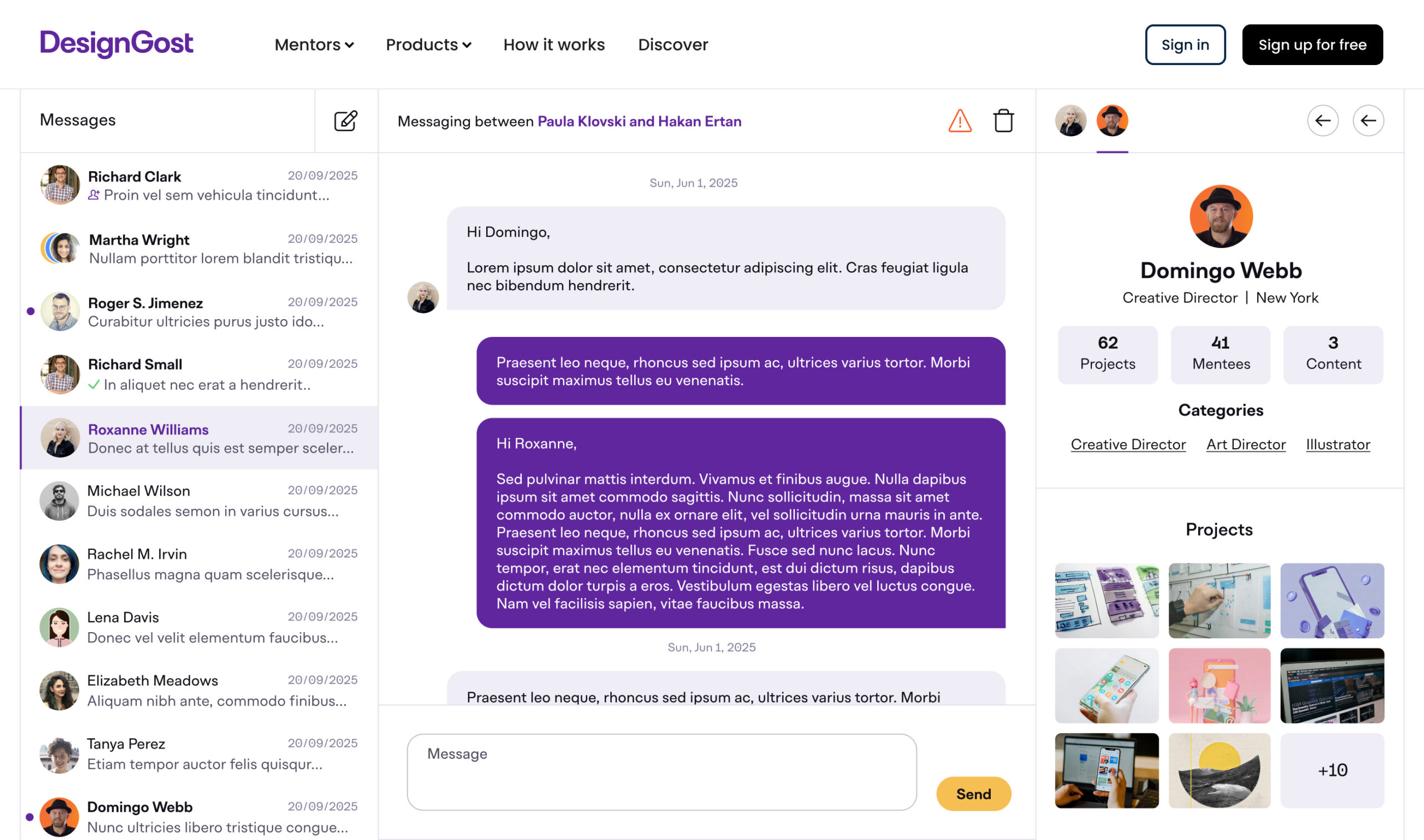
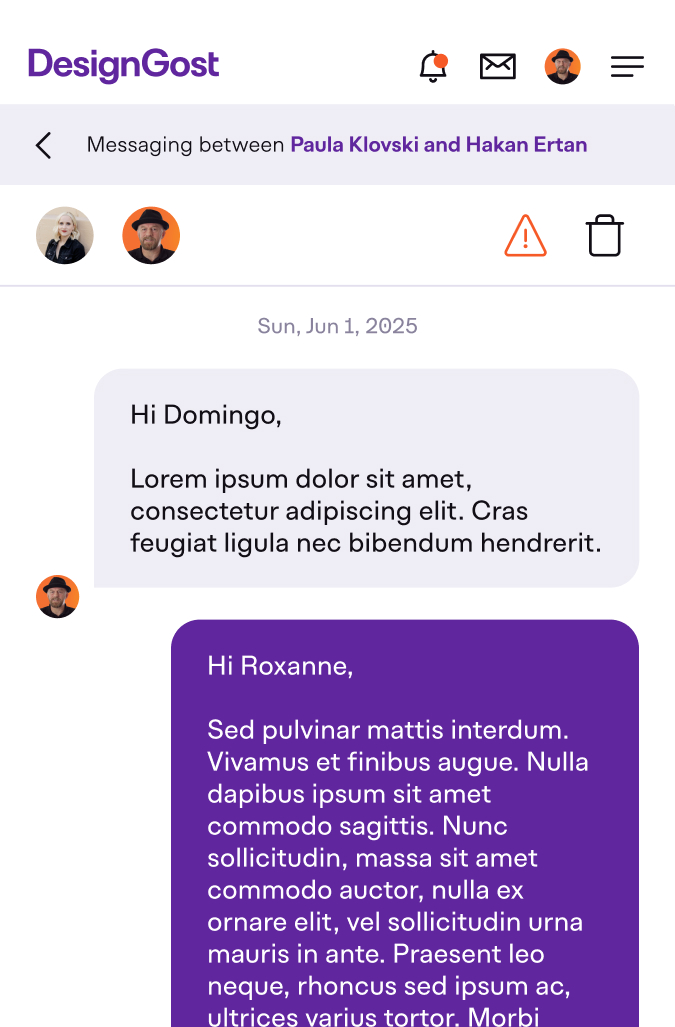
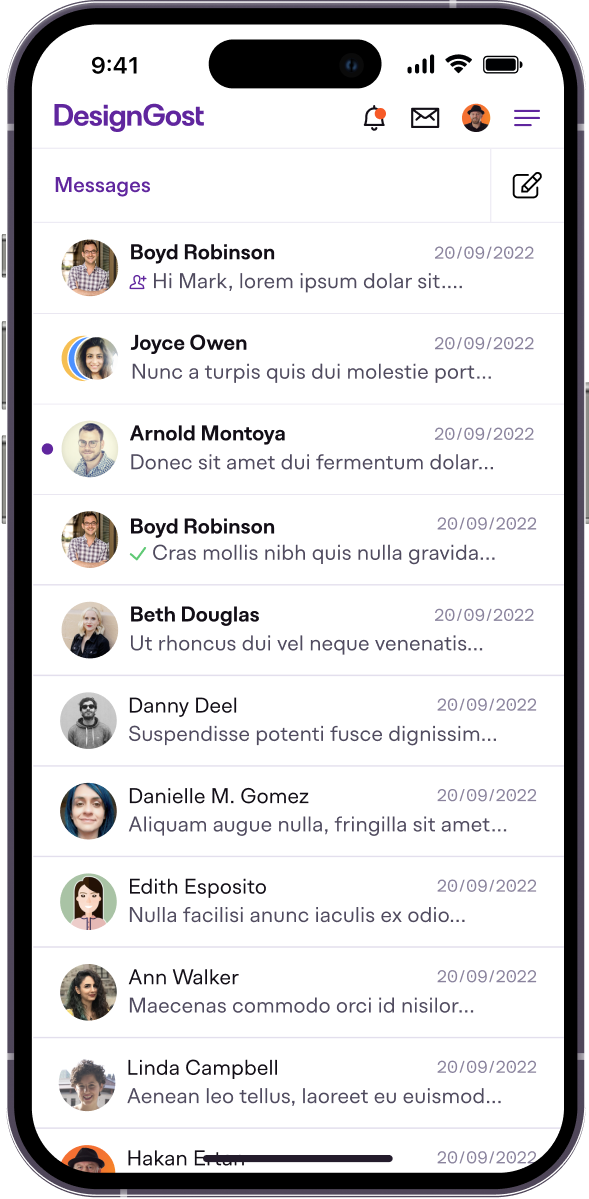
Message tool







05.
A unifying design system
Consistency at scale
Addressing the need for consistency across different touchpoints, I built a dynamic design system. By treating the system as an evolving product, we ensure brand alignment while continuously refining and improving the user experience.
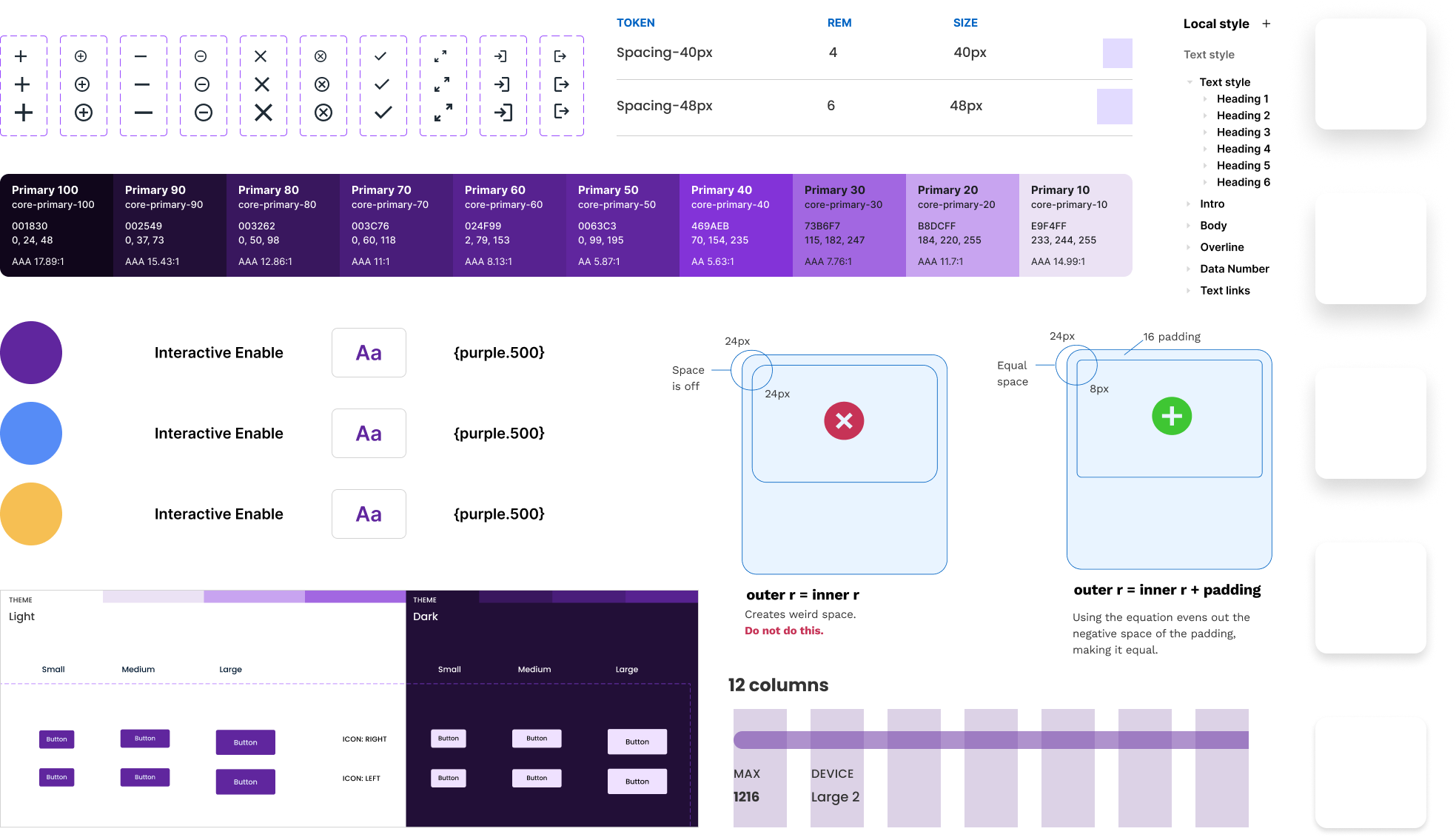
Foundations and Component Properties
Our approach to building the foundations of the design system involved meticulous attention to details. We carefully crafted the typography scale, informing the sizing system for line-heights, font sizes, grid and spacing, and interactive states. This ensured consistent compatibility across all components.
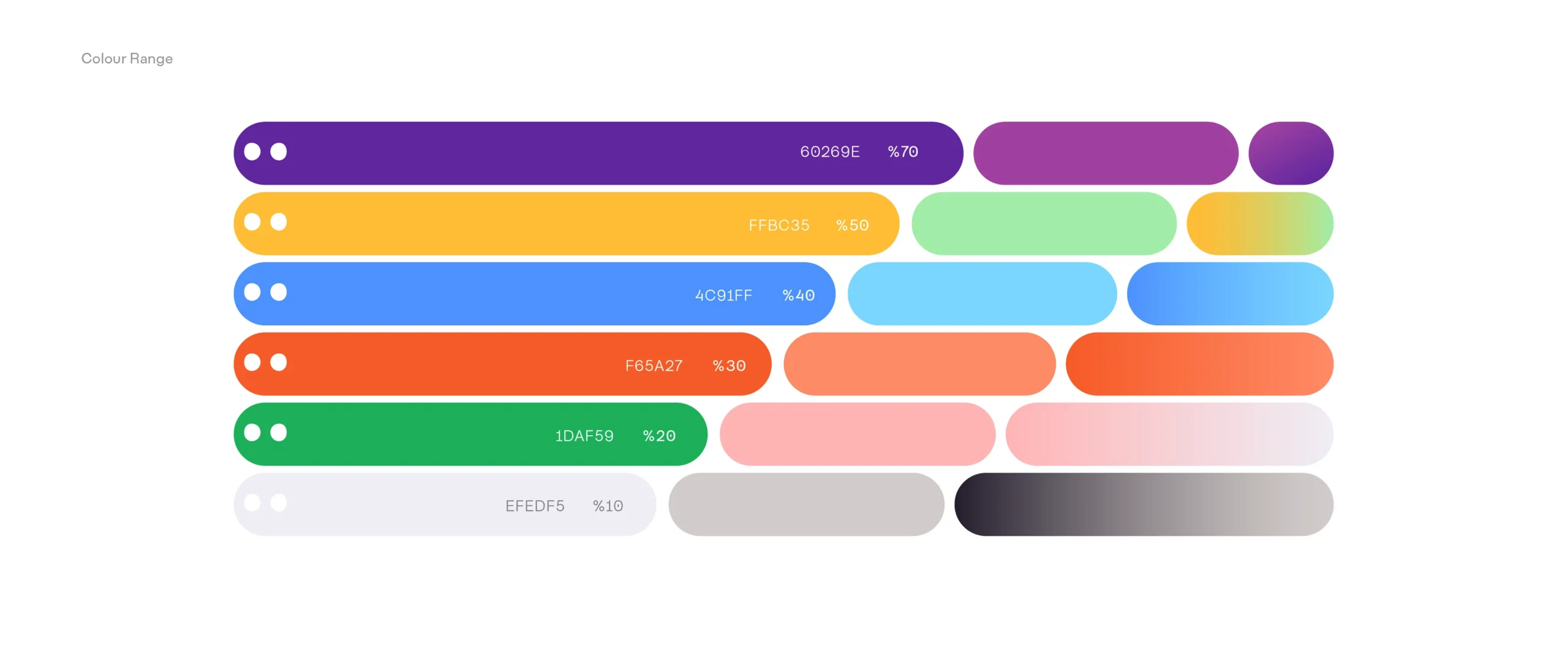
Additionally, our color system was designed with easy theming in mind, while maintaining strict adherence to WCAG standards for accessibility throughout the process.

06.
Branding and animations
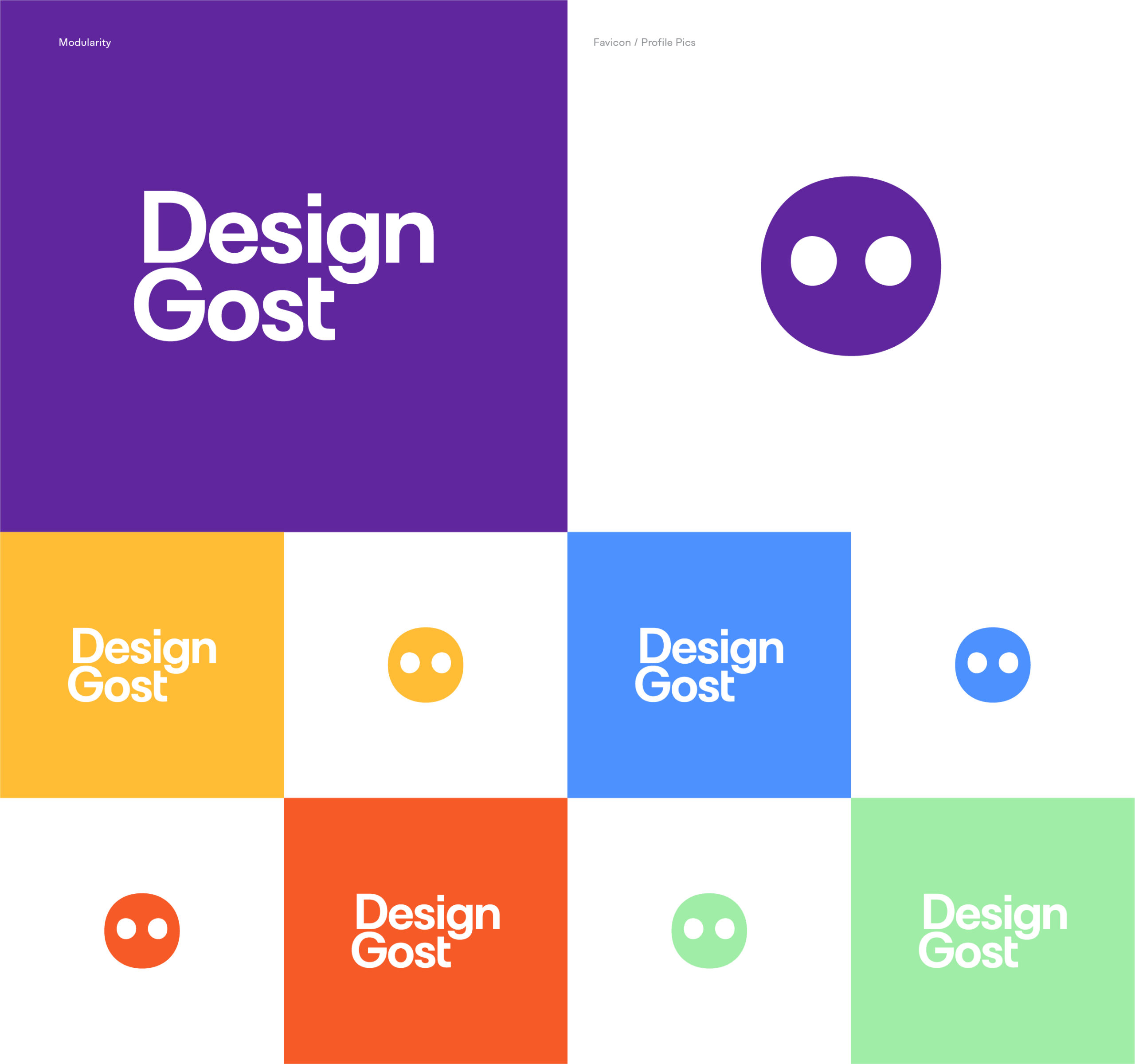
Playful brand design
DesignGost’s playful and approachable personality sets it apart in the mentoring space. I ensured the brand retained this spirit by emphasizing easy access to mentorship. We carefully selected imagery and visual details add an element of delight and engagement.





More Case Studies
DesignGost
Product Vision, Product Strategy, and User Experience
Novartis
Design System Vision and Experience
DupAir
Branding, Product Vision, and User Experience
Havas Health & You
Redesign Vision and Experience
Open for new opportunities and collaboration! Whether it’s a professional collaboration or just a friendly chat, I’m all ears.