
- Hakan Ertan
- December 21, 2024
- No Comments
- 1 minute
User Experience: Accessibility Standards in Web and Product Design
Web accessibility is no longer an option; it’s a necessity. With over 1 billion people worldwide living with some form of disability, creating inclusive digital experiences should be a top priority for designers and developers.
In this article, we’ll go over the key principles of web accessibility, common challenges faced by users with disabilities, techniques for achieving accessibility in your designs, tools for testing and auditing accessibility, and real-life case studies of successful implementations.
What will we go over?
- Understanding accessibility standards
- Key principles of web accessibility
- Common accessibility challenges
- Techniques for achieving accessibility
- Tools and resources for accessibility testing
- Implementing accessibility in product and web design
- Case studies of successful accessibility implementations
- Future trends in accessibility
- Resources and further reading
Understanding accessibility standards

Let’s first understand what web accessibility is all about and why it is important.
Web accessibility is a framework for building and developing digital products and web applications that are usable by anyone, regardless of physical or cognitive ability. It ensures that people with disabilities can perceive, understand, navigate, and interact with digital content effectively.
The most widely recognized international frameworks and guidelines for building accessible digital products:
Web Content Accessibility Guidelines (WCAG):
The most comprehensive and widely adopted web accessibility standards. It provides precise recommendations for making web content perceivable, operable, understandable, and robust.
WCAG 2 overview: https://www.w3.org/WAI/standards-guidelines/wcag/
Section 508:

This is a U.S. federal law that requires all electronic and information technology (EIT) developed, procured, maintained, or used by federal agencies to be accessible to people with disabilities.
EN 301 549:

A European standard that harmonizes the accessibility requirements for public sector websites and mobile applications within the European Union.
While these standards may have different scopes and target audiences, they all share a common goal: ensuring equal online access to information and services.
Common accessibility challenges
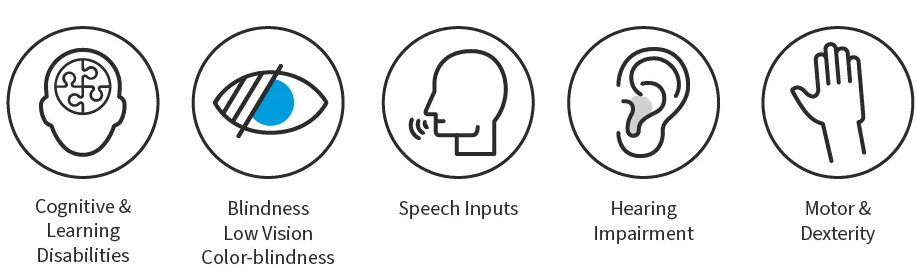
Some of the common challenges faced by users with disabilities:
- Visual impairments: People with visual impairments may rely on screen readers or magnification tools to access online content. However, if websites are not properly coded or lack descriptive text alternatives for images, these users may miss out on important information.
- Auditory impairments: Users who are deaf or hard of hearing may have difficulty understanding audio-only content such as podcasts or videos without captions or transcripts.
- Motor impairments: Individuals with motor disabilities may have limited dexterity or mobility, making it challenging to use traditional input devices like a mouse or keyboard. Designing for keyboard accessibility and providing alternative input methods can greatly enhance the user experience.
- Cognitive impairments: Certain conditions, like dyslexia or attention deficit disorder (ADD), can affect how people process information and navigate websites. Using clear language, consistent navigation, and minimizing distractions can help make your content more inclusive.
It’s important to remember that these challenges are not mutually exclusive, and many individuals may experience multiple disabilities. By understanding their needs and designing with empathy, we can create digital experiences that are truly inclusive.
What others are looking at right now
Key principles of web accessibility
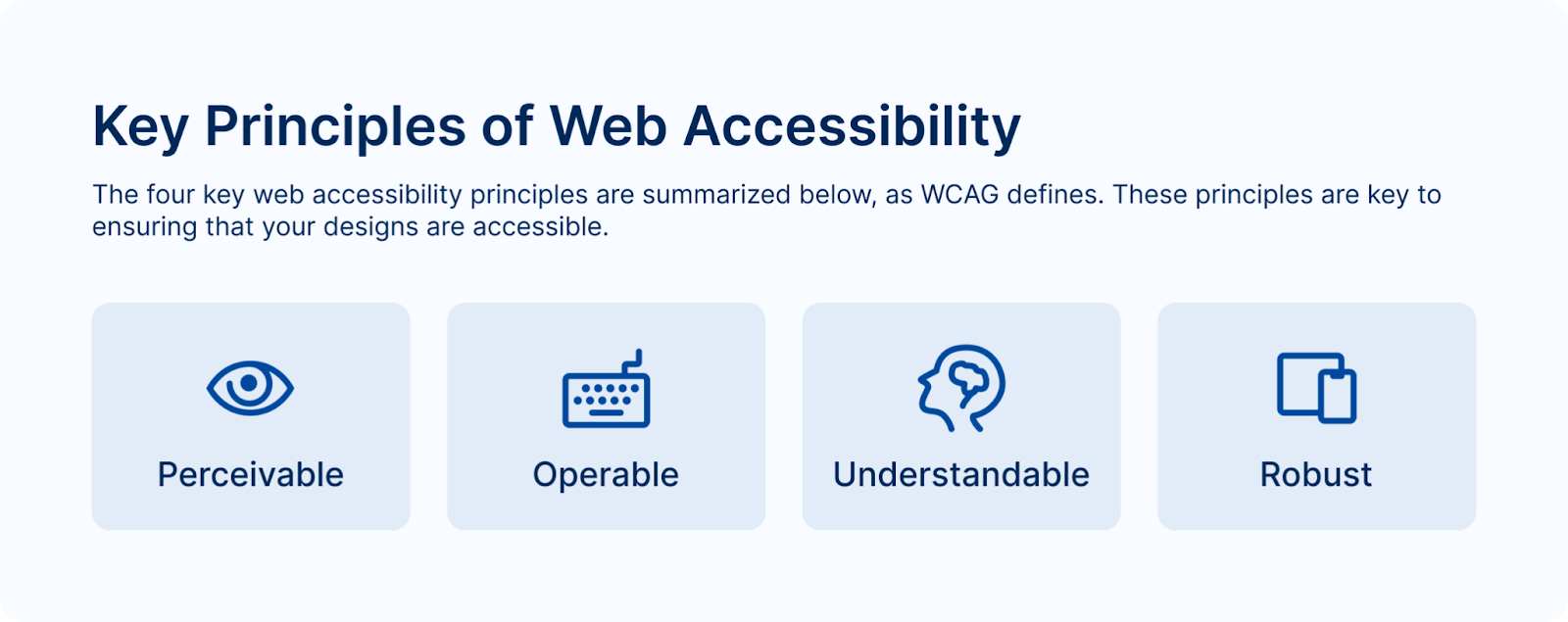
The four key web accessibility principles are summarized below, as WCAG defines. These principles are key to ensuring that your designs are accessible.

Web Content Accessibility Guidelines (WCAG):
1. Perceivable

Information and user interface components must be presented in a way that users can perceive them. This includes providing alternative text for images, captions for videos, and clear headings for text content.
- Alternative text for images: Add descriptive alt text to all images to ensure users with visual impairments can understand the content.
- Video captions: Provide captions for all videos to make the content accessible to users who are deaf or hard of hearing.
- Clear headings: Use clear and descriptive headings to structure content and improve navigation for all users.
2. Operable

All functionality should be available through keyboard navigation alone, without requiring precise mouse movements. Interactive elements like buttons and links should also have sufficient size and spacing.
- Keyboard navigation: Ensure all interactive elements, such as links and buttons, can be accessed and activated using only the keyboard.
- Focus indicators: Provide visible focus indicators to highlight the currently focused element, improving usability for keyboard users.
- Accessible forms: Design forms that are easy to navigate and complete using only the keyboard, with clear labels and instructions.
3. Understandable

The content and operation of the interface should be easy to understand for all users. This involves using plain language, organizing information logically, and providing helpful error messages.
- Plain language: Use clear and concise language to convey information, avoiding jargon and complex terminology.
- Logical layout: Organize content logically and intuitively to make it easier for all users to understand and navigate.
- Helpful error messages: Provide descriptive error messages that clearly explain the issue and how to resolve it, improving the user experience for all.
4. Robust
The design should be compatible with current and future technologies, including assistive technologies used by people with disabilities. This means following industry best practices and avoiding deprecated features.
- Compatibility testing: Test your website or application across different devices, browsers, and assistive technologies to ensure compatibility.
- Avoiding deprecated features: Use modern HTML, CSS, and JavaScript techniques to ensure your design remains compatible with future technologies.
- Following standards: Adhere to industry best practices and accessibility standards, such as WCAG, to ensure your design is robust and future-proof.
In addition to these fundamental techniques, there are also advanced concepts like ARIA (Accessible Rich Internet Applications) attributes that can further enhance the accessibility of complex web components.
For a more comprehensive list of accessibility best practices:
Tools and Resources for Accessibility Testing
While implementing accessibility techniques is essential, it’s equally important to validate your designs and ensure they meet the required standards.
Here are some tools and resources that can help:
1. Automated Testing Tools
- Axe: A powerful accessibility testing engine that can be integrated into your development workflow. It analyzes web pages and provides detailed reports on accessibility issues.
- WAVE: A web accessibility evaluation tool that offers visual feedback on potential issues. It highlights accessibility errors and provides suggestions for improvement.
These tools can quickly identify common accessibility errors such as missing alt text or invalid color contrast. However, it’s worth noting that automated tests can only catch around 30–50% of all accessibility issues, so manual testing is still crucial.
2. Manual Testing Techniques
- Keyboard Testing: Verify all interactive elements that can be accessed and operated using keyboard navigation alone. For example, ensure users can tab through links and form fields smoothly without encountering any obstacles.
- Screen Reader Testing: Use screen reader software like NVDA (Non-Visual Desktop Access) or VoiceOver to understand how assistive technologies interpret your content. For instance, listen to how screen readers announce headings, links, and other interactive elements.
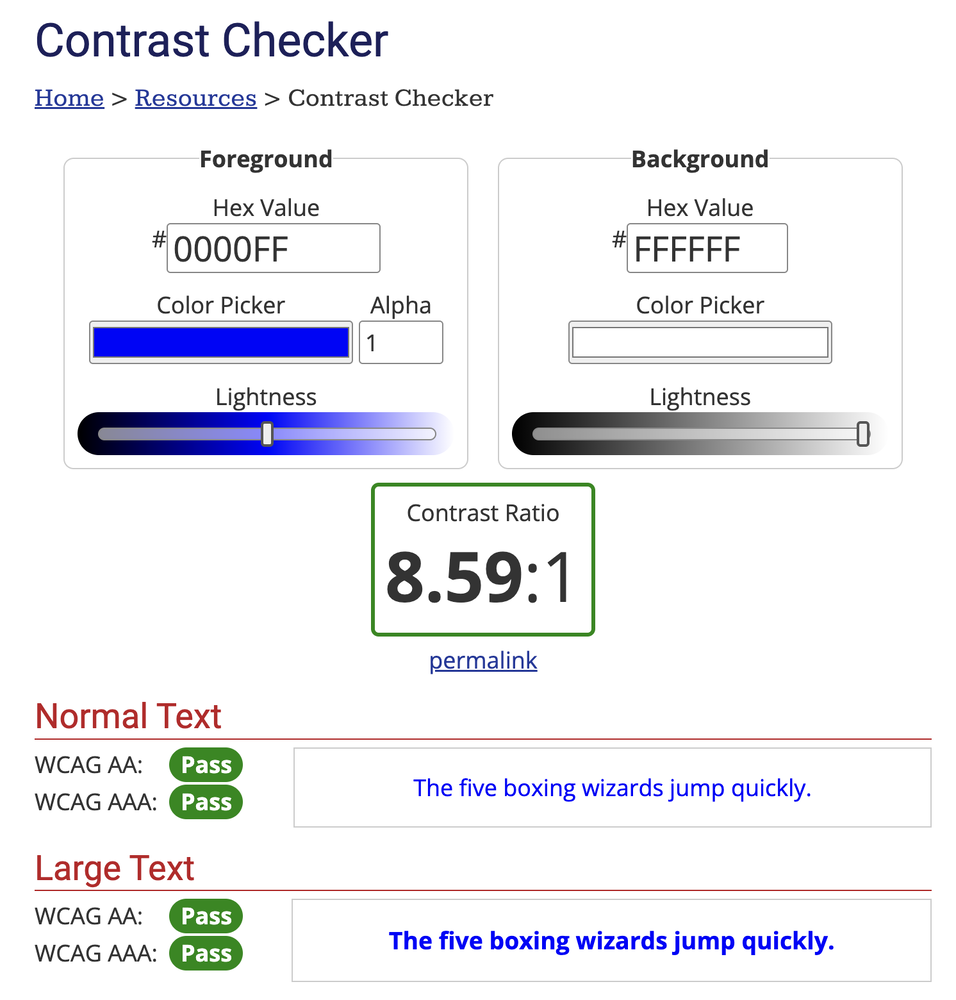
- Color Contrast Checking: Ensure text elements have sufficient contrast with their background colors using tools like WebAIM’s Contrast Checker. For example, verify that text remains readable for users with low vision or color blindness.

3. User Testing with
Individuals with Disabilities
One of the most effective ways to evaluate the accessibility of your designs is by involving actual users with disabilities in the testing process. This can provide valuable insights into their needs and preferences, helping you uncover usability issues that may have been overlooked.
If you don’t have direct access to such users, there are online platforms like UserTesting or Userlytics that allow you to recruit participants remotely for usability studies.
4. Accessibility Audits
For larger organizations or complex projects, conducting a comprehensive accessibility audit by hiring external experts may be necessary. These audits typically involve a detailed review of your design and codebase, followed by a comprehensive report with actionable recommendations.
Example audit:
Summary and Checklist: Android Native Mobile App Accessibility >
Implementing Accessibility in Product and Web Design

Creating accessible designs is a shared responsibility that requires collaboration between designers, developers, content creators, and other stakeholders.
Incorporating best practices into your design approach establishes accessibility as a foundational element and mitigates the need for expensive revisions or legal complications in the future.
Some best practices for integrating accessibility into your design process:
- Education and awareness: Ensure that everyone involved in the project understands the importance of web accessibility and its impact on users. Consider emphasizing the ongoing need for education and awareness to maintain a culture of inclusivity.
- Inclusive design workshops: Conduct workshops or training sessions to help teams develop empathy towards users with disabilities and learn practical techniques for inclusive design. Share examples or case studies of successful workshops to illustrate their effectiveness in fostering inclusive design practices.
- Accessible design systems: Establish a set of reusable components, design patterns, and guidelines that adhere to accessibility standards. Explain how accessible design systems contribute to creating inclusive products and websites by promoting consistency and efficiency in design projects.
- Accessibility reviews: Incorporate accessibility checkpoints or reviews at key milestones of the design process to catch any potential issues early on. Provide specific examples of checkpoints or criteria that should be evaluated during these reviews, such as keyboard accessibility and color contrast.
- Checklists and guidelines: Provide designers and developers with easy-to-use checklists or guidelines that outline the specific accessibility requirements for different components or interactions. Consider incorporating links to current accessibility checklists or guidelines, such as those provided by WCAG, to help readers implement accessibility best practices effectively.
Case Studies of Successful Accessibility Implementations

Case studies offer more than just inspiration—they provide practical insights and valuable lessons learned that you can apply to your projects, helping you create digital experiences that are truly inclusive and impactful.
To further illustrate the impact of accessible design, you may want to take a look at some real-life case studies where organizations have successfully implemented inclusive practices:
- Banking apps: Explore how a leading bank redesigned its mobile app to enhance accessibility for users with visual impairments. Learn about the specific challenges faced during the redesign process and the innovative solutions implemented to address them. Discover the tangible benefits experienced by both users and the bank as a result of these accessibility improvements.
- E-commerce websites: Discover the journey of an online retailer towards creating a fully inclusive shopping experience for all users. Explore the accessibility enhancements made to the website, such as improved navigation, clearer product descriptions, and enhanced checkout processes. Learn how these changes positively impacted user engagement, conversion rates, and overall customer satisfaction.
- Government portals: Take a deep dive into the challenges faced by public sector websites in ensuring accessibility and how one government agency successfully overcame them. Explore the strategies employed to make the portal more inclusive, including the adoption of accessible design principles, the implementation of assistive technologies, and user testing with individuals with disabilities. Gain insights into the broader impact of accessibility improvements on citizen engagement, government transparency, and compliance with accessibility regulations.
Future Trends in Accessibility

As technology continues to evolve, new opportunities and challenges arise in ensuring digital accessibility for all users.
- Emerging technologies and trends: Explore specific examples of emerging technologies and trends that are shaping the future of accessibility. This could include advancements in AI-driven accessibility solutions, the rise of inclusive design frameworks, Natural Language Processing (NLP) for improved screen reader capabilities, machine learning algorithms for personalized accessibility recommendations, and Augmented Reality (AR) and Virtual Reality (VR) for immersive accessibility experiences.
- Potential challenges and considerations: Discuss potential challenges associated with future trends in accessibility, such as ensuring the ethical use of AI in accessibility applications, addressing the accessibility implications of emerging technologies like virtual reality, or navigating evolving regulatory landscapes and standards.
- Opportunities for innovation: Highlight opportunities for innovation in addressing accessibility challenges. This could involve leveraging emerging technologies to develop new accessibility solutions, fostering interdisciplinary collaboration to promote inclusive design practices, or advocating for policy changes to support digital accessibility initiatives.
- Practical advice for UX designers and developers: Offer practical advice for staying ahead in the field of accessibility. This could include staying informed about emerging technologies and accessibility standards, participating in relevant professional development opportunities, actively engaging with accessibility communities and resources, and incorporating accessibility considerations into the design process from the outset.
Resources and Further Reading
In this section, you will find a curated list of resources to deepen your knowledge about accessibility. Whether you’re a beginner or an expert, there’s something here for everyone:
- WCAG documentation
- Accessibility testing tools
- Online communities for learning from fellow accessibility enthusiasts, such as Stack Overflow and Reddit’s r/accessibility.
Remember, knowledge alone is not enough – it’s what we do with that knowledge that truly matters. Let’s commit to making accessibility a fundamental aspect of our design process, striving to create digital experiences that are not only usable but truly inclusive and empowering for all. Together, we can build a more accessible and inclusive digital world.
As we come to the end of this article, I want to hear from you! Share your experiences and insights on accessibility in the comments below.
Thank you for reading. Don’t forget to share with your network.







No comment yet, add your voice below!