
- Hakan Ertan
- December 24, 2024
- No Comments
- 1 minute
Framer vs. Webflow: Which No-Code Website Builder is Best?
In today’s digital world, more and more people are looking for easy-to-use website development tools. Whether you’re an entrepreneur, a startup, or someone with a creative mind, you want to bring your ideas to life online. However, not everyone has the coding skills of a professional developer.
That’s where no-code website builders come in! These amazing tools are changing the game when it comes to creating websites. They allow anyone, regardless of their coding knowledge, to design stunning sites without getting lost in lines of code.
But what exactly are no-code website builders? How do they work? And which one should you choose? In this guide, we’ll answer all these questions and more. So let’s dive in and explore the world of no-code website builders together!
What will we go over today?
1. Low-code vs. no-code website builders
2. Benefits of using no-code website builders
3. Get the right no-code website builders to support your ideas!
4. Popular no-code website builders
Low-code vs no-code website builders
No-code website builders:
As the name suggests, no-code website builders require no coding knowledge at all. These platforms even use pre-built templates and drag-and-drop tools, making it easy for anyone to create a professional-looking website without the need for coding skills. They are designed to be user-friendly and intuitive, allowing even those with no coding experience to create a functional and visually appealing website.
Low-code website builders:
On the other hand, low-code website builders do require some coding knowledge. These platforms provide a visual interface for building and designing a website, allowing users to add custom code to the website. This makes them more versatile and powerful than no-code website builders, but it also means that they require a certain level of coding skills
Benefits of using no-code website builders
No-code website builders have revolutionized the way websites are created, making it possible for anyone to build a professional-looking website without the need for coding skills. This technology has opened up new opportunities for businesses and individuals to create websites quickly and easily, without the need for expensive web developers. No-code website builders offer a variety of benefits for businesses and product design teams, including faster development, cost-effectiveness, flexibility, scalability, and improved collaboration. By adopting this technology, your team can create professional-looking websites quickly and easily, allowing you to focus on other important tasks and achieve your goals.
Ease of use:
No-code website builders are designed to be user-friendly and intuitive, making it easy for anyone to create a pro-looking website without the need for coding skills.
Time-saving:
With pre-built templates and drag-and-drop tools, you can create a website in a fraction of the time it would take to build one from scratch.
Cost-effective:
Customizability:
Most no-code website builders offer a wide range of templates and tools that can be customized to fit your needs. This allows you to create a website that is tailored to your business and brand.
Scalability:
As your business evolves, you can easily update and grow your website. No-code website builders offer flexibility and scalability, meaning you can easily add new features and functionality to your website as your business grows.
SEO friendly:
Many of these website builders come with pre-built SEO
optimization features that can help to improve your website’s visibility on search engines.
Get the right no-code website builders to support your ideas

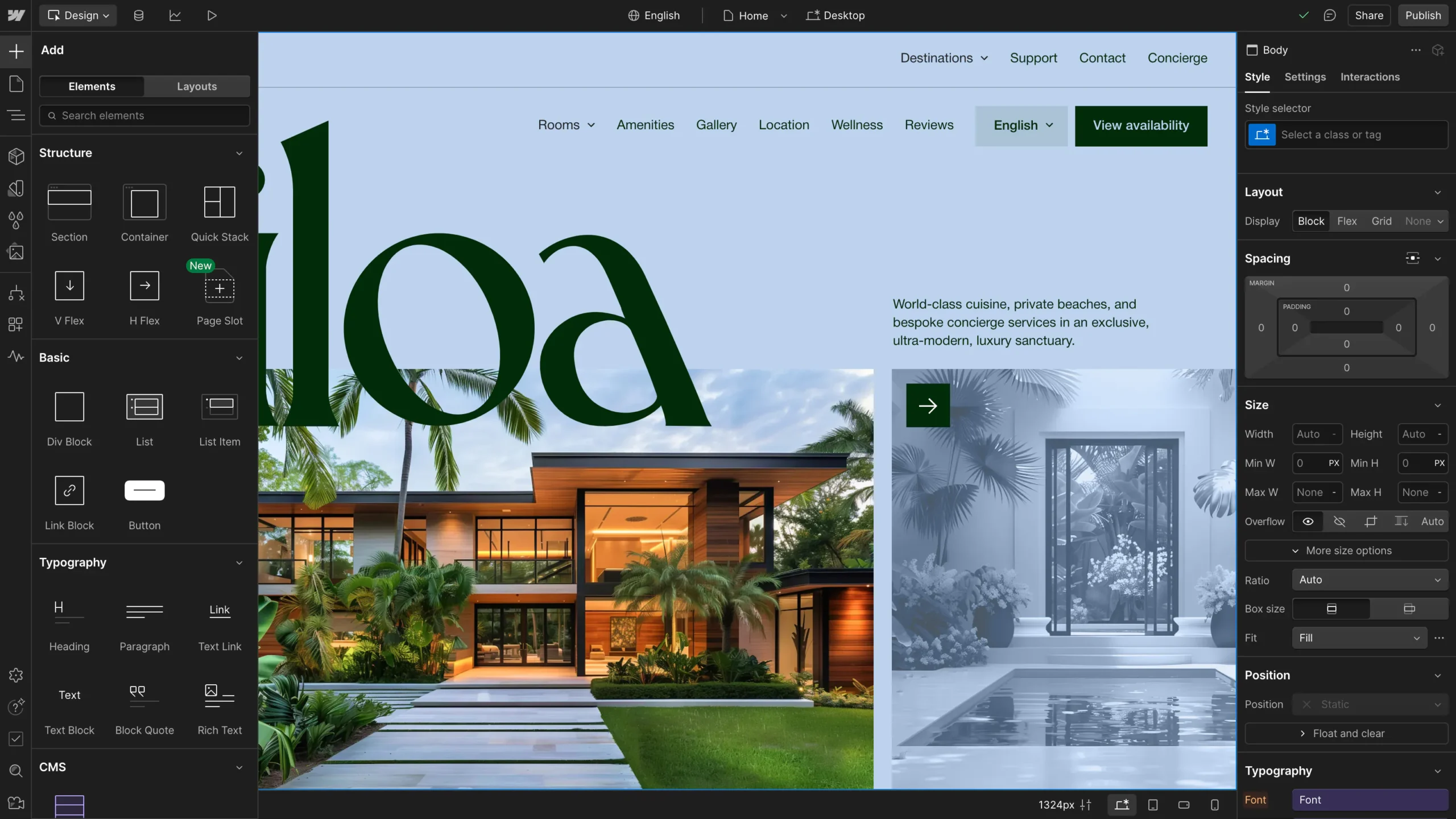
Webflow: No-code website builder
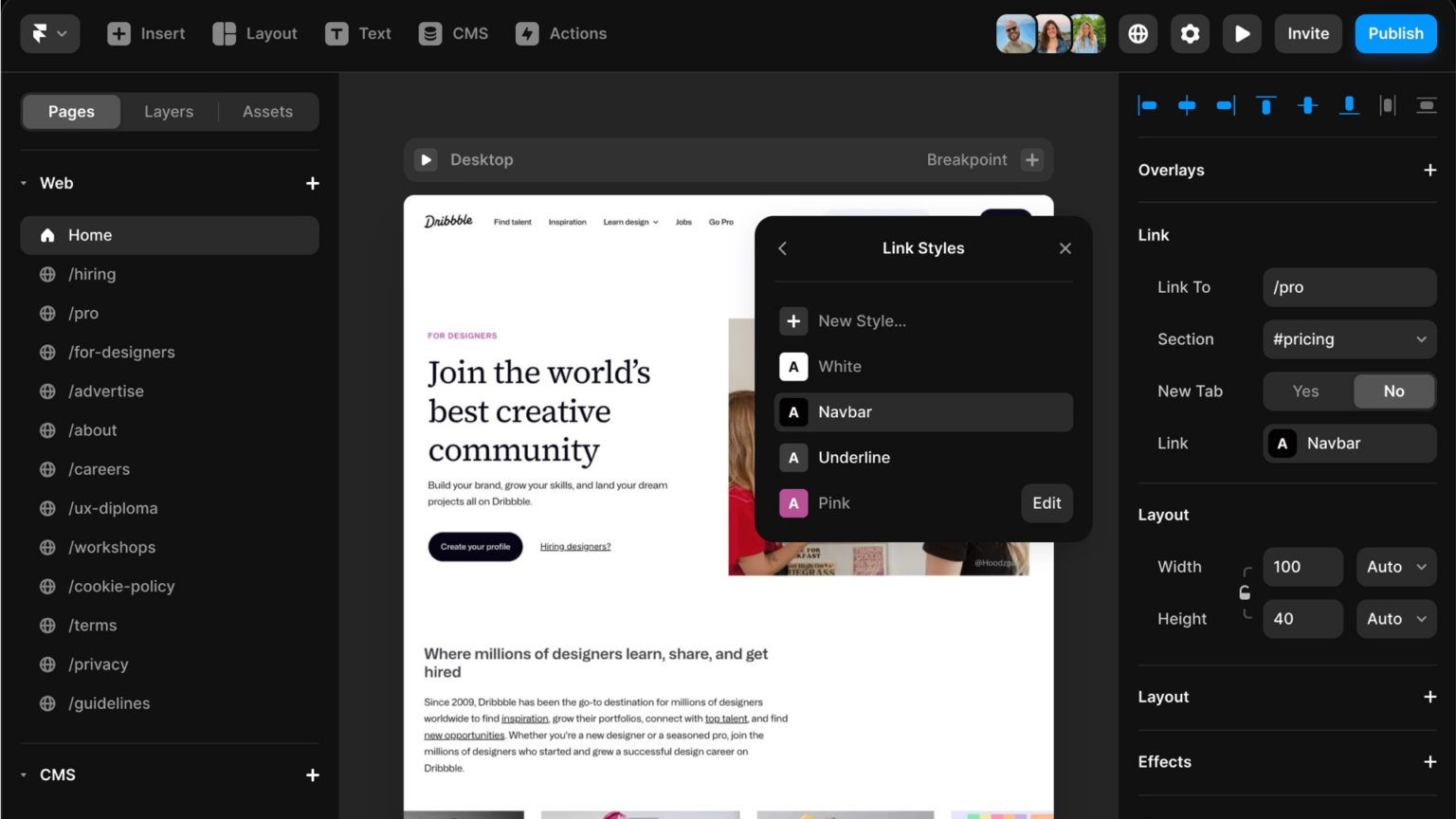
Framer: No-code website builder
Bubble: No-code platform for creating digital products
ycode: Transform ideas into database-driven websites.
WordPress: Page builders
Typedream: Build the page you need in minutes!
Softr: Turn your Airtable or Google Sheets into the modern business tools you need.
Unicorn Platform: A drag-and-drop website and blog builder for startups, mobile apps, and SaaS. 100% no-code.
Pagecloud: Create and manage a custom website that outranks your competition. Visual editing, no code required.
Appy Pie: Create powerful web and mobile applications and automate workflows easily and quickly without any coding.
Webydo: The Complete! Website Builder & CMS for Designers…
Siter: Design in the cloud and create new websites seamlessly, without any coding skills.
Dorik: Build beautiful websites in minutes, without code!
What others are looking at right now
Popular no-code website builders
The key benefits of no-code website builders and how they can help us achieve our goals.
There are many no-code website builders available, but some are more popular than others. Two popular no-code website builders are Webflow and Framer. Both platforms offer a wide range of features and capabilities, making them a great choice for anyone looking to create a professional website without coding.

Take control of HTML, CSS, and JavaScript in a visual canvas. Webflow generates clean, semantic code that’s ready to publish or hand to developers.
Create high-quality, custom sites with fewer dev resources, so you and your clients get more with less
Deliver work to clients faster with Webflow’s visual development platform
Orchestrate seamless handoffs so clients can maintain their site after launch
Export code for download:
Download all your HTML, CSS, JavaScript, images, and other assets on some paid plans.
Add your code:
Expand the power of Webflow by adding custom code on any page.
Cross-browser compatible:
Works across all modern browsers, so you don’t need to waste time testing and fixing bugs after design.
CMS:
Define your content structure and design with real data.
E-commerce:
Goodbye templates and code—design your store visually.
Interactions:
Empowers designers to create rich, complex animations that harness the power of CSS and JavaScript—visually.
Components:
Builds on smart components with variations or even creates a component library for your entire team.
SEO:
Give your page a title and description, and Webflow handles optimizing for search engines.
Hosting:
Set up lightning-fast managed hosting in just a few clicks.
Good to know:
In order to create well-structured websites, you need to have some HTML/CSS knowledge, such as div, container, section, class, padding, margin, etc.
No live collaboration, but there is an annotation app that can be used in Webflow. Superflow: https://webflow.com/apps/detail/superflow
Not so easy to copy-paste from Figma to Webflow, requires some preparation. Webflow Labs introduced the Figma to Webflow plugin https://webflow.com/figma-to-webflow

Take control of HTML, CSS, and JavaScript in a visual canvas. Webflow generates clean, semantic code that’s ready to publish or hand to developers.
Create high-quality, custom sites with fewer dev resources, so you and your clients get more with less
Deliver work to clients faster with Webflow’s visual development platform
Orchestrate seamless handoffs so clients can maintain their site after launch
Visual canvas:
If you’ve used Figma, then you’ll feel right at home in Framer.
Add your code:
Expand the power of Framer by adding custom code on any page.
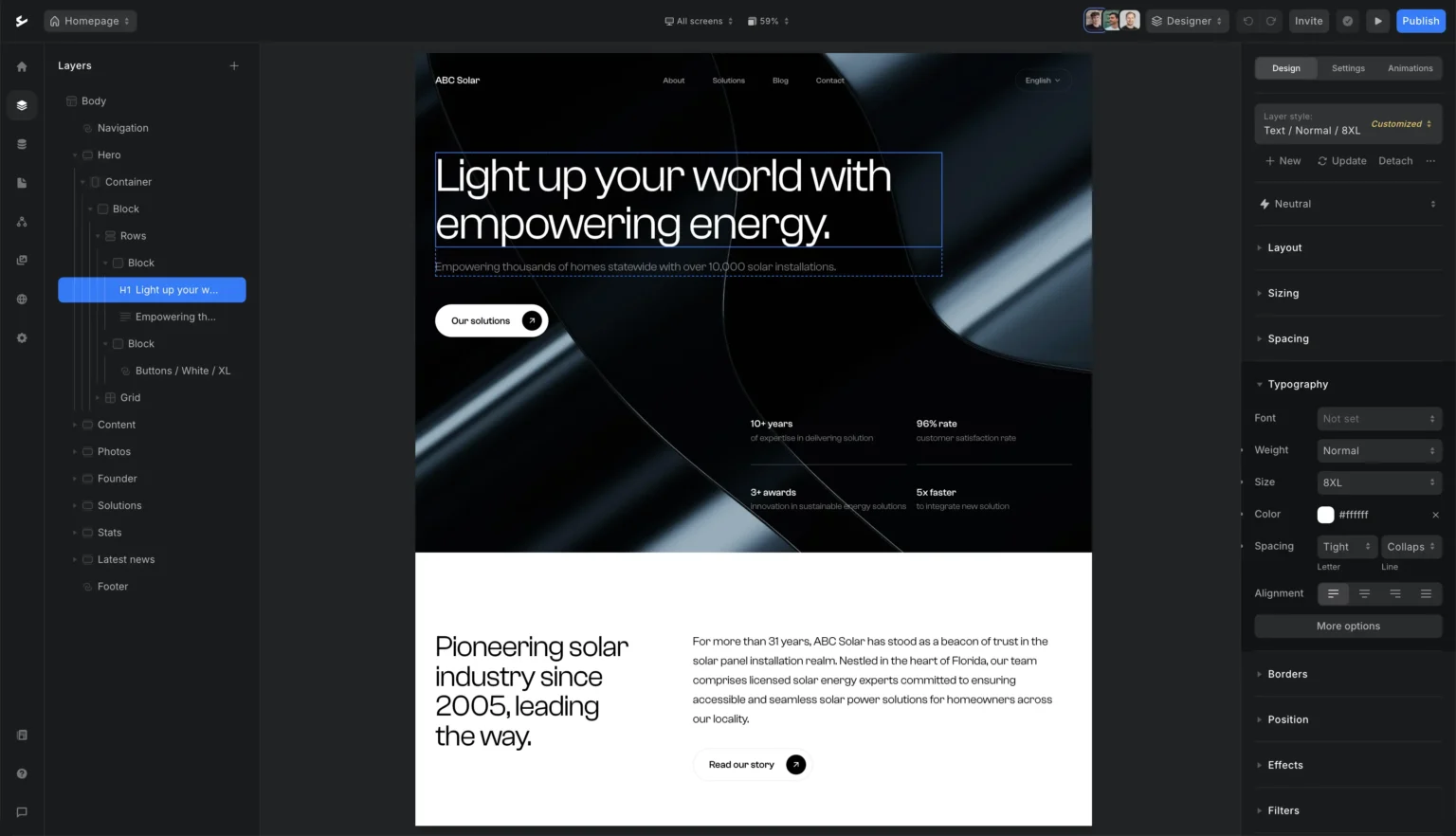
Figma to Framer Import:
Copy and paste your web designs from Figma to Framer and hit publish.
Collaboration:
Work together and chat with your team in real-time.
CMS:
Define your content structure and design with real data.
Animations & Effects:
Set up stunning (scroll-based) animations with a few clicks.
Components:
Builds on smart components with variations or even creates a component library for your entire team.
SEO:
Give your page a title and description, and Framer handles optimizing for search engines.
Hosting:
Set up lightning-fast managed hosting in just a few clicks.
Good to know:
If you’ve used Figma, you’ll feel right at home in Framer.
Easy way to copy-paste from Figma to Framer
CMS is not suitable for complex structures
No e-commerce
Drag & drop builder:
Create pixel-perfect website and app designs without HTML or CSS knowledge
HTML embeds:
Use HTML to insert third-party code, like embedded tweets, audio players, and different scripts.
Airtable integration:
Sync Airtable data with the native integration (reading and writing account access).
Collaboration:
Work together and chat with your team in real-time.
CMS:
Define your content structure and design with real data.
Animations:
Make your websites more professional and interactive!
Components:
SEO:
Give your page a title and description, and ycode handles optimize for search engines.
Hosting:
Set up lightning-fast managed hosting in just a few clicks.
In conclusion: Embrace the no-code revolution
And there you have it, folks—the no-code revolution is like having a superpower for website creation! Say goodbye to coding headaches and hefty budgets, and hello to a world where your digital dreams come true with a few clicks.
Please remember this: finding the right no-code tool is your golden ticket. Consider your project, explore your options, and don’t be afraid to dive in.
So, it’s time to unleash your inner website wizard! With no code, your imagination is your only limit. Build that dream website, and let your creativity run wild.
Happy building, and may the no-code force be with you!
Thank you for reading. Don’t forget to share with your network.








No comment yet, add your voice below!